
ASP.NET Core: What Is It?
In the first article of this series, we explored the high-level overview of the .NET platform. In this and probably the next few posts of this series, we will dive deep into the ASP.NET Core platform.
What is ASP?
ASP stands for Microsoft Active Server Pages, which is Microsoft's first server-side script engine that enabled dynamically-generated web pages. At the high level, ASP is one of the several technologies for developing Internet Information Service (IIS) Web applications.
IIS is a web server specific to the Microsoft .NET platform. on the Windows OS. IIS can be used to create web content in a variety of formats: static files, scripts, compiled DLLs, and compiled EXEs. The IIS development technologies simply provide a way to perform dynamic operations that eventually build HTML output that IIS sends in response to client requests.
In the context of IIS, a web server is essentially a software that controls how web users access hosted files.
ASP is now obsolete and replaced with ASP.NET.
What is ASP.NET Core?
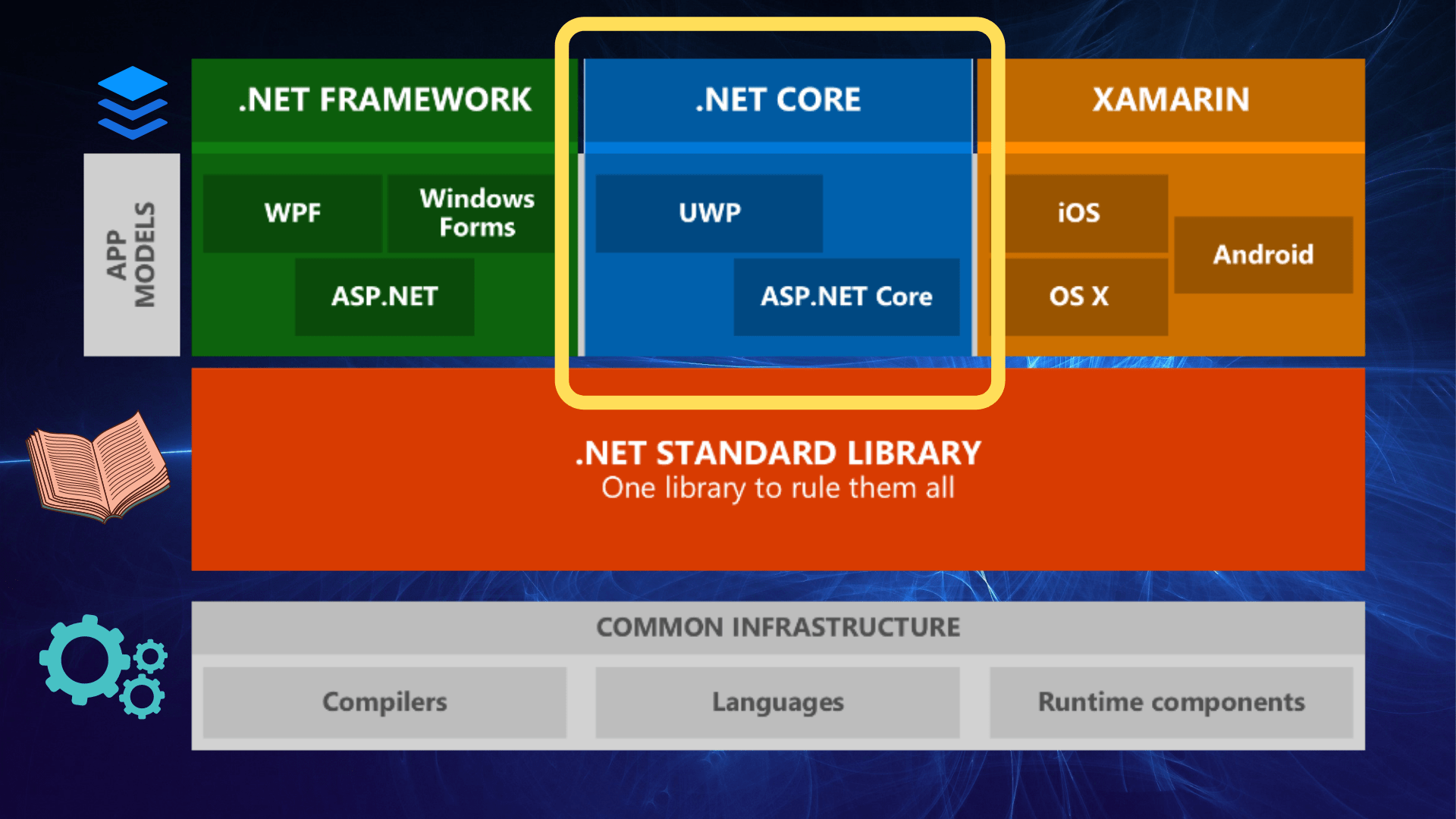
Before we dive in, here is the picture of the entire .NET ecosystem that I used in the previous post. In this and future few articles, we will be focusing on the ASP.NET Core platform. If you are anything like me who find it confusing and convoluted with all the technical jargon floating around (.NET, .NET Core, ASP.NET, ASP.NET Core 😵), pictures speak a thousand words. 😉

As mentioned in the previous article, Microsoft created ASP.NET Core as a lightweight platform that runs on Windows, Linux, and macOS. .NET Core shares many of the same APIs as .NET Framework, except for it's smaller and only implements a subset of the features available in the .NET Framework.
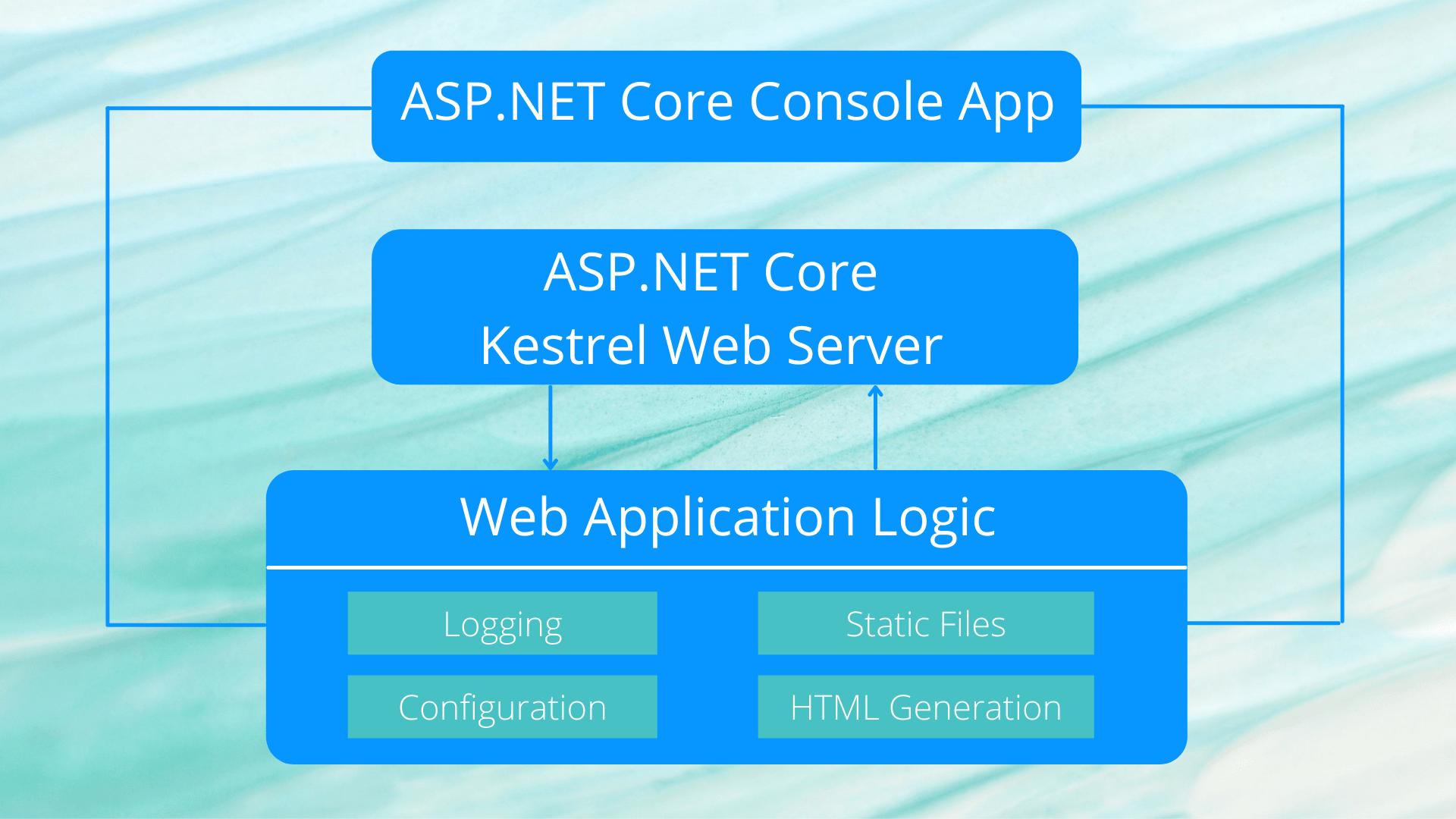
Fundamentally, an ASP.NET Core Web app is, at its core, a console app that reads and writes information to port. The .NET Core platform provides a base console application model that can be run cross-platform using the command line interface. Adding a web server library converts it into an ASP.NET Core web app. And this is exactly what Microsoft did as shown in the image below. Additional features, such as configuration and logging are added by way of additional libraries.

Basically, we write a .NET Core console app that starts up an instance of an ASP.NET Core web server. By default, Microsoft provides Kestrel as the cross-platform web server. Our web application logic is run by Kestrel, and libraries are used to enable additional features as needed (logging, HTML generation).
What type of applications can we build with ASP.NET Core?
With .NET Core, you can write code for cross-platform ASP.NET Web apps, cross-platform console apps, cross-platform libraries and frameworks, and Universal Windows Platform (UWP) apps. But since we're only focusing on ASP.NET Core, let's see what type of web apps we can build using this framework.
-
Web UI
ASP.NET Core is a complete UI framework. There are three general approaches to building modern web UI with ASP.NET Core:-
Server-rendered UI
HTML and CSS are dynamically generated by the server in response to a browser request. The page arrives at the client ready to display. ASP.NET Core Razor Pages and ASP.NET Core Model-View-Controller (MVC) are server-based frameworks that can be used to build this type of web app.Razor Pages is a page-based model. UI and business logic are kept separate but within the page. It's suited for creating page-based or form-based apps and provides an easier starting point than ASP.NET Core MVC.
MVC architectural pattern separates an app into three main groups of components: Models, Views, and Controllers. User requests are routed to a controller. The controller is responsible for working with the model to perform user actions or retrieve results of queries. The controller chooses the view to display to the user, and provides it with any model data it requires.
-
Client-rendered UI
Pages are dynamically rendered on the client, and the browser DOM is directly updated as necessary. There are two models available for this solution: Blazor and ASP.NET Core Single Page Application (SPA).Blazor apps are composed of Razor components: segments of reusable, web UI implemented using C#, HTML, and CSS. Both client and server codes are written in C#, allowing shared code and libraries.
ASP.NET Core SPA builds client-side logic for ASP.NET Core apps using popular JavaScript frameworks such as Angular or React. ASP.NET Core provides project templates for Angular and React, and can be used with other JavaScript frameworks as well.
-
Hybrid apps
Take advantage of both server and client UI rendering approaches. Most of the web UI is rendered on the server, and client-rendered components are added as needed.
-
-
Web API
ASP.NET Core supports creating RESTful services, also known as web APIs, using C#. To handle requests, a web API uses controllers - classes that derive fromControllerBase. -
Real-time apps
ASP.NET Core SignalR is an open-source library that simplifies adding real-time web functionality to apps. Real-time web functionality enables server-side code to push content to clients instantly (gaming, social networks, voting, collaborative apps, maps, etc.). -
Remote Procedure Call (RPC)
gRPC, an open-source Remote Procedure Call framework, can be hosted on ASP.NET Core. The idea behind RPC is that a computer program can call and execute a procedure (subroutine or service) on a remote system just like it would call a local subroutine, but the network communication details are hidden from the user.
In the next two articles, we will dive deep into all the components of a typical ASP.NET Core application using a simple web UI application. See you there!👋
